« Drupal 7 » : différence entre les versions
Aucun résumé des modifications |
|||
| Ligne 115 : | Ligne 115 : | ||
https://www.drupal.org/about/9/from-7 | https://www.drupal.org/about/9/from-7 | ||
Le support de Drupal 7 doit s'arrêter en novembre | https://www.drupal.org/psa-2020-06-24 | ||
Le support de Drupal 7 doit s'arrêter en novembre 2022. Drupal 9 est sorti le 3 juin 2020. La migration devient nécessaire. | |||
Installer le module upgrade status | Installer le module upgrade status | ||
| Ligne 151 : | Ligne 153 : | ||
* https://www.drupal.org/project/drupalmoduleupgrader | * https://www.drupal.org/project/drupalmoduleupgrader | ||
=Les modules | =Les modules= | ||
http://drupalmodules.com/ | http://drupalmodules.com/ | ||
Version du 7 février 2021 à 17:43
Drupal est un logiciel qui permet aux individus comme aux communautés d'utilisateurs de publier facilement, de gérer et d'organiser un vaste éventail de contenus sur un site web.
Des dizaines de milliers de personnes et d'organisations utilisent Drupal pour propulser des sites de toutes tailles et fonctions. - http://drupalfr.org/
Installer Drupal 7
Avec Ubuntu
#sudo apt-get install drupal7 #sudo ln -s /usr/share/drupal7/ /var/www/html/
Localisation
Télécharger le module de localisation française à l'adresse https://localize.drupal.org/download
#sudo mv Téléchargements/drupal-7.43.fr.po /var/www/html/drupal7/profiles/standard/translations/
Mysql
#mysql -u root -p
CREATE DATABASE drupal7 CREATE USER drupal@localhost IDENTIFIED BY '*********'; GRANT SELECT,INSERT,UPDATE,DELETE,CREATE,DROP,INDEX,ALTER,CREATE TEMPORARY TABLES,LOCK TABLES ON drupal7.* TO drupal@localhost; FLUSH PRIVILEGES; exit
install.php
Autoriser l'accès aux fichiers de configuration:
#sudo chmod a+w /var/www/html/drupal7/sites/default/
puis aller à l'adresse d'installation: http://test.livois.com/drupal7/install.php
Changer les droits des fichiers de configurations pour la sécurité
#sudo chmod go-w /var/www/html/drupal7/sites/default/settings.php #sudo chmod go-w /var/www/html/drupal7/sites/default
cron
Le cron est lancé toutes les heures : <licode file=/etc/cron.d/drupal7> 0 * * * * www-data if test -x /usr/share/drupal7/scripts/cron.sh ; then /usr/share/drupal7/scripts/cron.sh ; fi </licode>
Il faut indiquer la clé dans le script cron.sh: <licode file=/usr/share/drupal7/scripts/cron.sh> for site in /etc/drupal/7/sites/* ; do
BASE_URL=""
CRON_KEY="clé à indiquer"
FULL_URL=""
</licode> La clé est donnée dans l'interface d'administration : Configuration>>Système>>Tâche planifiée (cron)
Les url simplifiées
- https://www.drupal.org/node/15365
- Ne pas oublier l'option AllowOverride pour utiliser le fichier .htaccess
<licode file=/etc/apache2/apache2.conf> <Directory /var/www/html/drupal7/>
AllowOverride All
</Directory> </licode>
- Aller dans Administration >> Configuration >> Recherche et metadonnées >> URL simplifiées
- Activer l'option: Activer les URL simplifiées
url base
www.livois.com au lieu de www.livois.com/v3
La solution est de déplacer le contenu du répertoire v3 à la racine.
Affichage des transferts en cours
#sudo apt-get install php5-dev php-pear make #sudo pecl install uploadprogress #sudo /etc/init.d/apache2 force-reload
A la page admin/reports/status, "Transfert en cours" passe à activé.
Installer drupal chez gandi
- https://wiki.gandi.net/fr/hosting/using-linux/tutorials/simple/drupal
- http://docs.drush.org/en/master/install/
Installer drush (nouvelle méthode)
- https://docs.drush.org/en/7.x/install/
- installer composer
- installer drush
#composer global require drush/drush
- configurer bashrc
<licode file=/srv/data/etc/bash/bashrc> export PATH="$HOME/bin:$HOME/.composer/vendor/bin:$PATH" </licode>
Installer drush (ancienne méthode)
- Se logguer via ssh sur son compte gandi
- installer drush
#php -r "readfile('http://files.drush.org/drush.phar');" > drush
# mv drush /home/bin
#chmod u+x /home/bin/drush
- configurer bashrc
<licode file=etc/bash/bashrc>
alias drush='home/bin/drush'
</licode>
Mettre à jour drupal
Aller dans le répertoire racine de drupal
cd /srv/data/web/vhosts/www.livois.com/htdocs
Mode maintenance et mise à jour:
drush vset --exact maintenance_mode 1 drush cache-clear all drush pm-update drupal
Pour sortir du mode maintenance:
drush vset --exact maintenance_mode 0 drush cache-clear all
- Bug de PHP 7.4 : Le patch proposé ici a été indispensable pour continuer les mises à jour
Migrer de Drupal 7 à Drupal 9
https://www.drupal.org/about/9/from-7
https://www.drupal.org/psa-2020-06-24
Le support de Drupal 7 doit s'arrêter en novembre 2022. Drupal 9 est sorti le 3 juin 2020. La migration devient nécessaire.
Installer le module upgrade status
Choisir la "Target version of Drupal core" à 8.x
Lancer une recherche de mise à jour (onglet UPGRADE STATUS)
Identifier les modules qui n'ont pas de mise à jour (en gris):
- Bbcode
- CSS Injector
- Date iCal
- FileField Sources Plupload
- Max Image Size
- Media: YouTube
- Messaging
- Node Gallery
- Notifications - replaced by Courrier
- Forum notifications
- Printer, email and PDF versions - Replaced by: Entity Print 8.x-2.2, Printer and PDF versions for Drupal 8+
- Taxonomy Access Control
Créer un nouveau site - drupal9.livois.com
#cd /srv/data/web/vhosts/drupal9/htdocs #composer create-project drupal/recommended-project <nom_du_site>
Aller sur la page du site http://drupal9.livois.com/<nom_du_site>/www pour poursuivre l'installation.
A noter que Drupal 9 demande une version 5.7.8 de mysql.
Utiliser le module de vérification de code (Drupal Module Upgrader)
Les modules
http://juliendubreuil.fr/blog/drupal/selection-de-modules-pour-drupal/
Installer un module
http://www.coopernet.fr/infos/cms/drupal/Installer-module-drupal7
https://www.drupal.org/documentation/install/modules-themes
Les modules sont à installer dans le répertoire /usr/share/drupal7/modules/ .
Le programme drush permet d'installer les modules très simplement dans sites/all/modules/ :
- Pour télécharger un module:
#sudo drush dl module
- Pour activer un module:
#sudo drush en module
- Pour désactiver un module:
#sudo drush dis module
- Pour désinstaller un module:
#sudo drush pm-uninstall module
Ouvrir le menu dans une autre fenêtre: menu target
Organiser le contenu avec Taxonomy
https://www.drupal.org/documentation/modules/taxonomy
Rajouter une image avec associée l'étiquette
- https://www.drupal.org/project/taxonomy_image
- Créer un champ image à l'objet taxonomy
Add a field to a Taxonomy term - https://www.drupal.org/node/774884
If you edit your content type (admin->structure->content types) existing vocabularies will be available in the "add existing field" widget. To create a new vocabulary and associate it with a content type, just "add new field" of type "term reference."
Construire l'Advanced Forum
Advanced Forum - https://www.drupal.org/project/advanced_forum requiert:
Créer une galerie d'albums photos avec Node Gallery
Création de la page "Album" avec Node Gallery
- Node Gallery - https://www.drupal.org/project/node_gallery
- howto - https://www.drupal.org/node/544642
- un exemple: https://www.ostraining.com/blog/drupal/node-gallery-drupal-7/
- https://www.drupal.org/project/views_fluid_grid pour faire plus beau
Structure de Node Gallery
- Gallery
- Views - configuré dans configuration/media/nodegallery/settings
- Contenu Complet: Image Thumbnail Grid
- Accroche: Cover Image Thumbnail
- Node Gallery Thumbnail: Image Thumbnail Grid
- Item navigator sort view : Image Sort
- Views - configuré dans configuration/media/nodegallery/settings
- Item
- Champs: Titre/Caption/Galleries/Gallery Media
- Affichage: Par défaut/Accroche/Node Gallery Thumbnail
- Adapter Structure >> File Types >> Image >> Manage File Display
- Node Gallery File Thumbnail (la vue d'un album avec Colorbox en cliquant sur une photo)
Gérer la taille des images
- https://www.drupal.org/node/2015759 - ATTENTION les effets secondaires sont trop importants
- Changer le type de de fichier à image dans la base de données avec phpmyadmin
- aller dans la table field_config, editer node_gallery_media et changer le type et le module de file à image
- éditer le champ image de la structure gallery_item et changer le widget associé en image
- utiliser le module max image size pour modifier la taille (et le poids) des images
Création de la une "Albums" avec views et taxonomy
- Views - https://www.drupal.org/project/views
- What is views ?
- https://www.drupal.org/documentation/modules/taxonomy
- https://www.drupalgardens.com/documentation/taxonomy/views
Création des pages "Albums thématiques" ctools page manager et panels
- http://drupal.dpi247.com/fr/documentation/doc-technique/tour-dhorizon-des-plugins-ctools-page-manager-et-panels/119
- ctools Page Manager - https://www.drupal.org/project/ctools pour surcharger la vue taxonomy
- panels - https://www.drupal.org/project/panels
Intégration des albums dans la page utilisateur
Création d'un album photo avec Colorbox
- Colorbox - https://www.drupal.org/project/colorbox
- Télécharger colorbox plugin 1.x
- Le dézipper dans sites/all/libraries/ - créer les répertoire si nécessaire
- Renommer colorbox-1.x en colorbox
- Dans le menu de configuration du module, choisir "Enable Colorbox load"
- Pour activer colorbox:
- Structure >> File types >> Image >> Manage File Display (ex: vue Node Gallery File Thumbnail)
- Pour activer le mode diaporama:
- Configuration >> Media >> Colorbox: aller dans Slideshow settings et choisir "on"
Transfert multiple de photos
- Plupload - https://www.drupal.org/project/plupload
- FileField Sources https://www.drupal.org/project/filefield_sources
- FileField Sources Plupload - https://www.drupal.org/project/filefield_sources_plupload
- Libraries API - https://www.drupal.org/project/libraries
- La bibliothèque plupload - http://www.plupload.com/
- Télécharger plupload plugin 1.x
- Le dézipper dans sites/all/libraries/
- Renommer plupload-1.5.8 en plupload
- Pour des raisons de sécurité, supprimer le répertoire plupload/examples
Renommer les fichiers transférés pour gérer les images avec le même nom
Filefield paths permet de supprimer les accents et autres caractères bizarres, à l'aide notamment de Transliteration.
- https://www.drupal.org/project/filefield_paths
- https://www.drupal.org/project/transliteration
- Configurer Filefield Paths pour chaque "structure image": Administration >> Structure >> Types de contenu >> Gallery Item >> modifier
- http://<drupal7>/admin/help/token donne les "token" utilisables
- on peut utiliser [node:nid]_[random:number].[file:ffp-extension-original] pour renommer le fichier afin qu'il ne soit pas accessible par hasard d'internet.
Création d'un bloc de défilement de 5 photos
- Views Slideshow - https://www.drupal.org/project/views_slideshow
Rendre possible l'évaluation des photos
- Voting API - https://www.drupal.org/project/votingapi
- Fivestars
Gestion de photos - quelques modules sympas
http://www.bestplugins.com/articles/drupal-photo-gallery-module
https://www.template.net/cms-templates/drupal-modules/10-best-drupal-gallery-modules/
Album Photos - https://www.drupal.org/project/photos
- Un module d'albums photos simple à installer mais un peu limité
- https://www.drupal.org/node/2205931
- >>Configurer >>photos >>Reconstruire les permissions comme demandé à l'installation du module
- Si la reconstruction se bloque éditer node.module comme l'indique les pages https://www.drupal.org/node/399572 et https://www.drupal.org/node/1366286
Un album simple
- Il suffit de créer une structure album
- avec les champs Titre / Body / Cover (pour la couverture de l'album) / Photos (champs avec de multiples photos)
- Certains modules seront utiles
- Grid field formatter pour afficher l'album en mode "grille"
- Colorbox
- Gallery Formatter pour le carrousel
- plupload pour télécharger des photos en masse
Field Slideshow
- Télécharger Jcarousel
- Le dézipper dans sites/all/libraries et le renommer en jcarousel
Galleria - https://www.drupal.org/project/galleria
Création d'un carrousel avec Gallery Formater
- Gallery Formatter - https://www.drupal.org/project/galleryformatter
- https://www.drupal.org/node/1086962
- Edit the field settings for your image field, select which slide imagecache preset and thumbnail imagecache preset you would like to use.
- Select the jQuery Gallery formatter in the display section for your imagefield.
Slides style: galleryformatter_slide Thumbnails style: galleryformatter_thumb Gallery style: Greenarrows Linking to full image Full image style: Aucun (image d'origine) Modal used for full image: colorbox Linking method: On slide click
Editer les images en ligne
Partage de vidéos
- http://pronovix.com/blog/hosting-and-playing-videos-drupal-part-1
- http://internetdevels.com/blog/drupal-video-player-modules
- http://juliendubreuil.fr/blog/drupal/selection-de-modules-pour-drupal/
- https://www.drupalwatchdog.com/volume-5/issue-1/managing-video-content-drupal
Le format video en HTML5
L'HTML5 apporte le streaming video pour les formats MP4, WebM et ogg
Pour convertir une video au format mp4:
#avconv -i source source.mp4
Pour convertir une liste de videos
#for i in *.avi; do avconv -i "$i" "${i%avi}mp4"; done
Plus de d'info à l'adresse https://wiki.libav.org/Encoding/h264 et https://doc.ubuntu-fr.org/avconv
Media
Field: File: Media browser
Remote stream wrapper
- https://www.drupal.org/project/remote_stream_wrapper pour accéder à une vidéo distante
- Fixme: accéder aux vidéos partagées sur google drive
- Fixme: accéder aux vidéos partagées sur sfr cloud
Media Element
Très bien pour afficher les vidéos en local, au format html5, fonctionne aussi avec le module media
- https://www.drupal.org/project/mediaelement
- http://mediaelementjs.com/
- http://mustardseedmedia.com/podcast/episode50
- Field: File, Display: Media Element Video
- Choix de l'emplacement des vidéos: attach pour un répertoire donné
Les dimensions pour l'affichage des vidéos
Autres modules Video
Video embed field Fonctionne en natif avec youtube, lien possible avec colorbox,
Field: video embed
Link
- https://www.drupal.org/project/link
- https://www.drupal.org/project/custom_formatters/
- http://www.strykerenterprise.com/blog/drupal-tutorial-creating-embedded-video-or-audio-player-link-field
- http://support.podbean.com/customer/en/portal/articles/1025678-podbean-%7C-how-to-get-a-html5-player-for-my-iphone
Utilisations de livres (book)
Activer la navigation via le block dédié à cet effet The Book module automatically generates a contents page for each book. However, if the books on your site are complex, you may find that you need additional navigational aids beyond the table of contents and the previous/next/up links for users to understand where they are in your book. One navigational aid you can use is the book navigation block, which you can enable on the blocks page administer >> site building >> blocks (Drupal 5 and 6) or Dashboard >> Structure >> Blocks (Drupal 7). Enabling this block will turn on a menu that shows where the user is in your book; the menu is only visible when viewing the book.
Mieux comprendre la gestion des books dans la base de données
Voir tout le livre d'un coup
- https://www.drupal.org/node/614882
- installer le module DraggableViews
- La vue Complete Book affiche le livre en entier
- Modifier Page Settings>>Menu en Tab: Tout l'article
Migrer un site mediawiki
- utiliser &action=render en fin d'url du wiki permet de voir la page en html dans le code source
- l'exporter en html avec wget: http://camwebb.info/blog/2012-12-20/
Imprimer le livre en pdf
- Installer et activer le module print
- La configuration est expliquée à la page https://www.drupal.org/node/190171
- Trois bibliothèques pdf sont utilisables. Il faut copier les bibliothèques ou exécutables dans le répertoire libraries
- dompdf: https://github.com/dompdf/dompdf/releases - choisir la version 0.6.2
- tcpdf: https://sourceforge.net/projects/tcpdf/
- wkhtmltopdf - le meilleur rendu mais une utilisation gourmande des resources: copier le binaire récupéré de http://wkhtmltopdf.org/downloads.html
- configurer le module: Configuration >> Interface utilisateur >> Printer, email and PDF versions
- configurer le site - https://www.drupal.org/node/306886
Ephéméride
Calendar
- Activer Calendar
- Créer un contenu "Event" en rajoutant un champ "date" - widget pop-up calendar
- Créer un événement avec la date du jour
- Créer une vue : "Add view from template" - A calendar view of the 'field_event_date' field in the 'node' base table
- Adapter la vue "upcoming" en particulier le format et le filter criteria pour afficher les évènements du jour.
- Appliquer le patch:
#cd sites/all/modules/date/date_repeat_field #sudo patch date_repeat_field.module < fix_undef_index_err-1856306-26.patch
Importer un calendrier ical (google calendar)
- Lire Create a feed of iCal events using Date, FeedAPI, and iCal parser
- Installer les modules Feeds, Feeds admin UI, iCal
- Structure >> Feeds Importers >> Add importer (créer iCal Feed)
- Basic settings: attach to "Page de base" - permettra de créer une page d'import pour l'adminstrateur
- Extracteur : sélectionner HTTP Fetcher
- HTTP Fetcher: cocher autodetect feeds
- Analyseur syntaxique: choisir iCal parser
- Processor: choisir Node Processor
- Node Processor >> paramètres: Bundle à un "Evenement", auteur = admin,
- Node Processor >> mapping : créer le mapping entre les éléments iCal (SUMMARY, DESCRIPTION,DTSTART, DTEND, RRULE) aux éléments correspondants de l'évènement
- Créer l'importeur en cliquant sur le nouveau lien "importer" du menu navigation
- Dans la section url, indiquer l'url concernée - https://calendar.google.com/calendar/ical/sitelivois%40gmail.com/public/basic.ics
- choisir de ne pas publier la page dans options de publication
- Importer le calendrier en cliquant sur l'onglet "importer" de cette nouvelle page
- Créer un lien dans le menu pour importer à la demande
- Accueil » Administration » Structure » Menus > + ajouter un lien
- Préciser le chemin:content/import-des-anniversaires-livois
Le saint du jour - http://nominis.cef.fr/
- Activer le module PHP filter et créer une page basique avec le javascript proposé par nominis (chercher widget)
- dans la vue éphéméride, faire appel à cette page dans le pied de page (Entity: Rendered entity) et le no results behavior dans Advanced (Entity: Rendered Entity)
- pour cacher le titre, utiliser le module Exclude Node Title
Une autre possibilité est d'afficher evangelizo
Intégrer un autre site avec Iframe
Visites avec Google Analytics
#drush dl google_analytic #drush en googleanalytics
Aller dans "Configurer" de la page "Modules" et indiquer l'UA-XXXX-X.
Les thèmes et le CSS
- https://www.drupal.org/documentation/theme
- Installer firebug avec firefox pour mieux "inspecter" le style & code source des pages
Créer un sub-theme (ex:mayo_livois hérite de mayo)
#cd <drupal> #sudo mkdir -p sites/all/themes/mayo_livois #sudo cp themes/mayo/mayo.info sites/all/themes/mayo_livois/mayo_livois.info #sudo mkdir sites/all/themes/mayo_livois/css #sudo touch sites/all/themes/mayo_livois/css/livois.css #sudo cp -rf themes/mayo/color sites/all/themes/mayo_livois/
Editer le fichier.info en:
- rajoutant la ligne base theme
- remplaçant le bloc stylesheet par le lien vers un fichier spécifique au thème
- rajoutant le bloc features[]
<licode file=mayo_livois.info> name = Mayo Livois description = Le thème du site livois.com, hérité de MAYO package = Core version = VERSION core = 7.x base theme = mayo
stylesheets[all][] = css/livois.css
features[] = logo features[] = name features[] = slogan features[] = node_user_picture features[] = comment_user_picture features[] = comment_user_verification features[] = favicon features[] = main_menu features[] = secondary_menu
regions[header] = Header regions[help] = Help regions[page_top] = Page top regions[page_bottom] = Page bottom
regions[menubar] = Menu bar regions[submenubar] = Submenu bar
regions[banner_top] = Banner top
regions[top_column_first] = Top first column regions[top_column_second] = Top second column regions[top_column_third] = Top third column regions[top_column_fourth] = Top fourth column
regions[highlighted] = Highlighted regions[content] = Content regions[sidebar_first] = Sidebar first regions[sidebar_second] = Sidebar second
regions[bottom_column_first] = Bottom first column regions[bottom_column_second] = Bottom second column regions[bottom_column_third] = Bottom third column regions[bottom_column_fourth] = Bottom fourth column
regions[banner_bottom] = Banner bottom
regions[footer_column_first] = Footer first column regions[footer_column_second] = Footer second column regions[footer_column_third] = Footer third column regions[footer_column_fourth] = Footer fourth column regions[footer] = Footer
plugins[page_layout][layouts] = layouts/core
...
</licode>
Gestion du module color.module
- https://www.youtube.com/watch?v=ODT5aymHKHQ
- Editer mayo_livois.info
<licode file=mayo_livois/mayo_livois.info> stylesheets[all][]=css/colors.css </licode>
- Editer template.php
<licode file=template.php> <?php /**
* Implements hook_process_page(). */
function mayo_livois_process_page(&$variables) {
// Hook into color.module
if (module_exists('color')) {
_color_page_alter($variables);
}
}
function mayo_livois_process_html(&$variables) {
// Hook into color.module
if (module_exists('color')) {
_color_html_alter($variables);
}
} ?>
</licode>
Il ne faut pas oublier de vider le cache:
#sudo drush cc
Enfin, activer le nouveau thème dans "Apparence" de l'administration Drupal
- CSS injector - https://www.drupal.org/project/css_injector
- Theming a view - https://www.drupal.org/node/2331581
- Working with CSS - https://www.drupal.org/node/341246
Modifier le logo et l'apparence du site
La gestion des accès
- Comparison and Overview of Access Control module
- In general, you don't want to use more than one node access module on your site.
- Node access modules always GRANT access and never restrict it (it is a whitelisting rather than a blacklisting system).
- Combining multiple node access modules may produce undesirable results (e.g. if one module grants access and another doesn't, access IS granted). If you need the combined power of several node access modules in such a way that access is only granted if all controlling access modules provide a grant, take a look at the generic and powerful Access Control Bridge.
- The four types of possible grants on a node are: view, update, create, and delete. You can use Devel module's devel_node_access to analyze a node's node access grants.
- Tutorial Premium Content Membership
Les rôles et les accès par défaut
La configuration se fait via Configuration->Personnes->Droits->Rôles
- En pratique, un des seuls droits autorisé pour les utilisateurs anonymes est dans Node: Voir le contenu publié.
Les droits d'accès par rôle peuvent être définis pour chaque bloc et chaque vue.
Par exemple:
- aucun post de forum n'est public, nous désactivons les blocs associés pour les utilisateurs anonymes.
- dans l'autre sens, la publicité pour mxguard est retirée aux utilisateurs authentifiés
La gestion du cache
Pour tester les changements d'accès, il est nécessaire de désactiver les mécanismes de cache. Sinon ce n'est à ne plus rien comprendre...
- désactiver les caches de navigateurs
- désactiver les caches Drupal
- Menu Configuration->Performance
- Désactiver le cache pour les utilisateurs anonymes
Debuggage
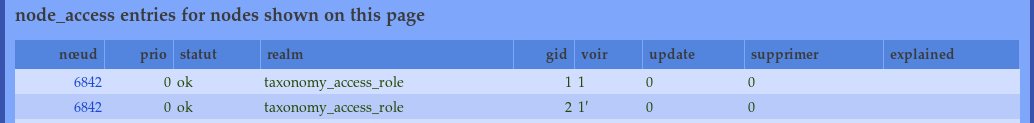
Le module devel node access affiche les droits des utilisateurs (en particulier anonyme). Très utile pour comprendre si l’implémentation des droits fonctionne comme on le voudrait. Il donne le contenu de la table node_access pour les nodes affichés et l'explique en mode debug.
Pour le style Mayo, Le plus lisible est de mettre le résultat dans le bloc banner bottom.
Voici un exemple de résultat:
Le module - en mode debug - affiche pour les nodes de la page:
- le numéro de nœud
- la priorité
- le statut
- le realm (le module utilisé pour définir les accès - ici taxonomy_access)
- le gid correspond au rôle (1: anonyme, 2: utilisateur authentifié, 3: administrateur)
- les droits associés : voir / mettre à jour / supprimer
Ici, le nœud 6842 est visible des utilisateurs anonymes & authentifiés. Les droits pour le rôle administrateur ne sont pas calculés ni affichés car admin has the bypass node access permission and thus full access to all nodes.
Node Access
Node Access définit des droits - lecture/mise à jour/création/suppression - par nœud.
Les utilisateurs peuvent choisir les droits de leur contenu.
Taxonomy Access
Il faut choisir entre Taxonomy et Node Access. Un bug de sécurité - et d'affichage - sur Node Access m'a fait changer de module.
L'implémentation choisie est d’étiqueter en "Public" le contenu accessible aux anonymes.
- Créer les étiquettes pour le contenu dans : Structure->Taxonomie
- Rajouter un lien à l'étiquette pour les différents type de contenu
- Dans Gérer les champs
- Choisir Ajouter un nouveau champ (et non Ajouter un champ existant)
- Choisir un nom de champ et le type Référence à un terme
- Définir les droits pour chaque rôle via Configuration->Taxonomy Access Control
- Dans notre implémentation, seul le rôle anonyme nécessite d'être configuré
- Global Default définit les droits des contenus sans étiquette
- Pour chaque contenu, on définit les règles du contenu par défaut (sans étiquette configurée)
- et les règles pour les termes choisis (ici accès en lecture au contenu Public)
Quelques remarques:
- pour le multi étiquettes fonctionne (c'est à dire une autre étiquette + Public, il faut mettre le défaut à ignore)
- les notions de ADD TAG / View TAG sont à expliciter
Migrer DragonflyCMS vers Drupal
Une première page avec en particulier un script de migration que l'on peut adapter
Le module bbcode et son patch sont requis.
Dans Config >> Formats de texte, créer le format BBCode (convert BBcode to HTML)
Publier ses articles dans un vrai livre
- Amazon
- Kobo - https://lesoufflenumerique.com/2013/03/07/publier-un-livre-sur-kobo/
Copyright
© 2016-2021 Christophe de Livois

|
Vous avez l'autorisation de copier, distribuer et/ou modifier ce document suivant les termes de la GNU Free Documentation License, Version 1.2 ou n'importe quelle version ultérieure publiée par la Free Software Foundation; sans section invariante, sans page de garde, sans entête et sans page finale. Pour plus d'informations consulter le site de l'APRIL. |